How To Build A Blog With Gatsby and Netlify

What is Gatsby js
To build a blog today has become even more easy with the new JAM Stack (JavaScript, API, and Markup). JAM Stack stands for A modern architecture - Create fast and secure sites and dynamic apps with JavaScript, APIs, and prerendered Markup, served without web servers.
Gatsby is a static site generator that is built on ReactJS. In its simplest definition, a static website is a group of HTML pages, which does not pull any data from a database when a viewer visits it. A static site looks the same for every visitor. Static sites are faster to load too, as the server sends the same response to every visitor. However, you can not customize content for visitors. Since Gatsby builds on top of React, you get all the benefits of React such as its performance, components, JSX, React library ecosystem and a large community. Gatsby Documentation is also very well written so you should not have any problems. If you don't know React js, you can buy great React books from Amazon on the links below:
- Learning React: Functional Web Development with React and Redux by Alex Banks
- The Road to learn React: Your journey to master plain yet pragmatic React.js by Robin Wieruch
- Learning React: A Hands-On Guide to Building Web Applications Using React and Redux (2nd Edition) by Kirupa Chinnathambi
Or if you prefer to learn to React by building an app with step by step tutorial, you can start with this article: Create React App From Scratch Series
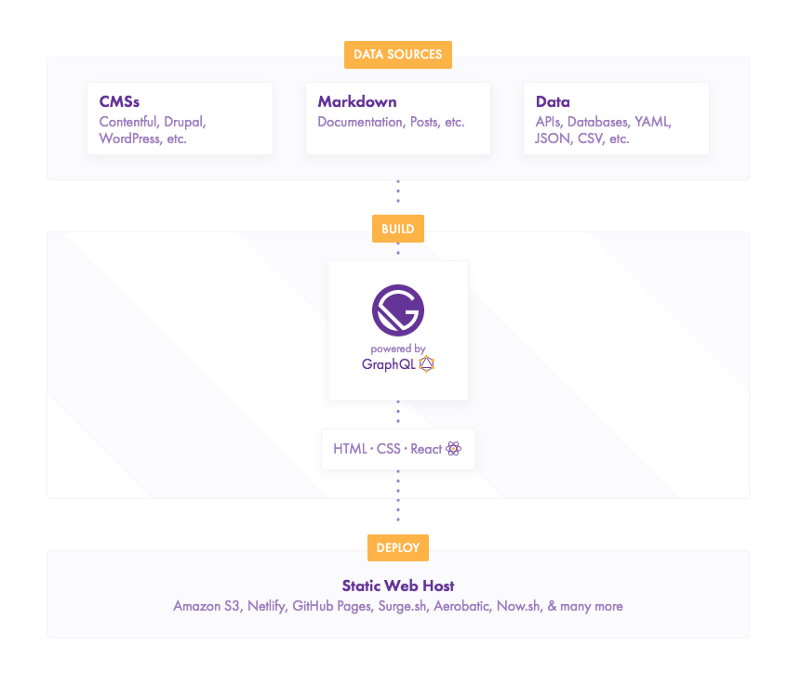
For many static websites, you will need to use external data sources during the build process. Gatsby provides support for many forms of data, including CMSs like WordPress, APIs, and Markdown. To access this data, Gatsby uses GraphQL.
 Gatsby js Schema
Gatsby js Schema
If you know GraphQL, accessing data from Markdown using Gatsby feels easy. If GraphQL is new to you, it does add yet another thing to learn, however, the documentation on using GraphQL with Gatsby has a lot of information.
Note: GraphQL is a query language.
Building a Blog With Gatsby js
To create a blog with gatsby js, we need to do a couple of steps. Let's see in the example below.
Install the Gatsby CLI
npm install -g gatsby-cli
Create a new site
gatsby new gatsby-site
Change directories into site folder
cd gatsby-site
Start the development server
gatsby develop
After the four steps, your gatsby site will be ready, you can access the gatsby development environment at localhost:8000 by default. You can edit JavaScript pages in the src/pages and the changes will be reloaded automatically in the browser.
Create a production build
gatsby build
With the build command, Gatsby will perform production build for your site, which in other words means generating static HTML pages.
Serve the production build locally
gatsby serve
Lastly, with the shell command, Gatsby will start local HTML server for testing your build site
Gatsby project structure
With the Gatsby site installed you will get the default project structure, which is very simple with a couple of important config files to remember.
|-- /.cache
|-- /plugins
|-- /public
|-- /src
|-- /pages
|-- /templates
|-- html.js
|-- /static
|-- gatsby-config.js
|-- gatsby-node.js
|-- gatsby-ssr.js
|-- gatsby-browser.js
Gatsby js project structure
There are four important files for gatsby site:
- gatsby-config.js - configure options for Gatsby with metadata like title, description, etc.
- gatsby-node.js - Gatsby Node.js API for customizing the default settings about the build process.
- gatsby-browser.js - Gatsby browser API for customizing the default settings for the browser.
- gatsby-ssr.js - Gatsby server-side rendering API for customizing the settings affecting server-side rendering.
Creating pages automatically
Gatsby will create pages automatically from the React components in src/pages into pages with URL addresses. For example, components index.js and about.js would automatically create pages for index page (/) and about page (/about).
Gatsby js components
Gatsby js components are just React components, if you have basic React knowledge you would not have problems understanding them, let's see how does React component looks like in the next example.
import React from "react"
const AboutPage = () => (
<main>
<h1>About the Author</h1>
<p>Welcome to my Gatsby site.</p>
</main>
)
export default AboutPage
Gatsby js component
In the example above we have a React functional component build with JSX, on the top we are importing the React, which after we have the about page with the HTML like structure inside, and at the end we are exporting the React component.
JSX is a syntax extension to JavaScript for producing the React components.
Markdown
Gatsby can use markdown files or .md for creating pages in your web site. The markdown pages should be added to the pages folder, for example /pages/posts. The naming of the markdown files is best to be with date-url or just the url with the extension .md at the end.
---
path: /how-to-build-a-blog-with-gatsby-and-netlify/
title: How To Build A Blog With Gatsby and Netlify
image: /assets/gatsby-cover.jpg
author: Aleksandar Vasilevski
category: Gatsby
tags: '#gatsby #netlify #cms #blog #jam #javascript #react'
date: 2019-09-19T11:00:00.619Z
---
//Here we just add the content in markdown format
Markdown file example
Netlify CMS
With Netlify CMS you can add content more easy without manually editing the markdown files. To start Sourcing from Netlify CMS you need to install the NPM package for the Netlify CMS.
npm install netlify-cms
After the installing of the package, you will need to add the plugin to the gatsby-config.js, if the file is not there feel free to create it.
module.exports = {
plugins: [`gatsby-plugin-netlify-cms`],
}
Finally, you’ll need to add a configuration file. The plugin you just installed will take care of creating the Netlify CMS app and outputting it, so you’ll want to put the configuration file in that same directory.
backend:
name: test-repo
media_folder: static/assets
public_folder: assets
collections:
- name: blog
label: Blog
folder: blog
create: true
fields:
- { name: path, label: Path }
- { name: date, label: Date, widget: datetime }
- { name: title, label: Title }
- { name: body, label: Body, widget: markdown }
Configuration file located in static/admin/config.yml
Saving to a Git Repo
To save content in a Git repo, the repo should be hosted on some service like GitHub and you will need to authenticate the service so the Netlify CMS can make changes to the content. To enable basic GitHub authentication you will need:
- Follow the authentication provider setup steps in the Netlify docs.
-
Add the following lines of code to your Netlify CMS config.yml file:
backend: name: github repo: owner-name/repo-name # Path to your GitHub repository
Note: You can add content manually by pushing the pages to your Git repo without any CMS. To do that just add the markdown pages to your
pagesfolder.
Deploying Gatsby site to Netlify
To deploy your Gatsby js site to Netlify, (You can find the full example here: How to Deploy A Website to Netlify) for static file hosting.
Pros of using Netlify static file hosting:
- Cloud functions.
- Domain managment (with SSL).
- Form submissions
- a/b testing
- Clean user interface
Once you’ve wired up Netlify to your repo, each push to your GitHub repository, automatically builds your website, according to the static site generator you’re using, and deploys it to production. The best part about Netlify is that it’s free. If you plan on building a small web site or blog it’s unlikely you’ll need to pay for anything.
Conclusion
In the previous years, you would need to use technologies like WordPress, Drupal, Joomla, etc, and with that, you would be needed to pay for server costs every month. While WordPress is still very good in terms of popularity, community, ease of use of the whole platform, JAM Stack or in our case Gatsby and Netlify CMS in its native form provides some excellent features as well. If you find this article helpful please share it and thanks for reading.
Tweet